Front End/Tailwind CSS
[Tailwind] Background, shadows, Gradients
닥치고개발
2022. 10. 22. 23:50
728x90
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.tailwindcss.com"></script>
<title>Backgrounds & Shadows</title>
</head>
<body>
<!-- Background Classes -->
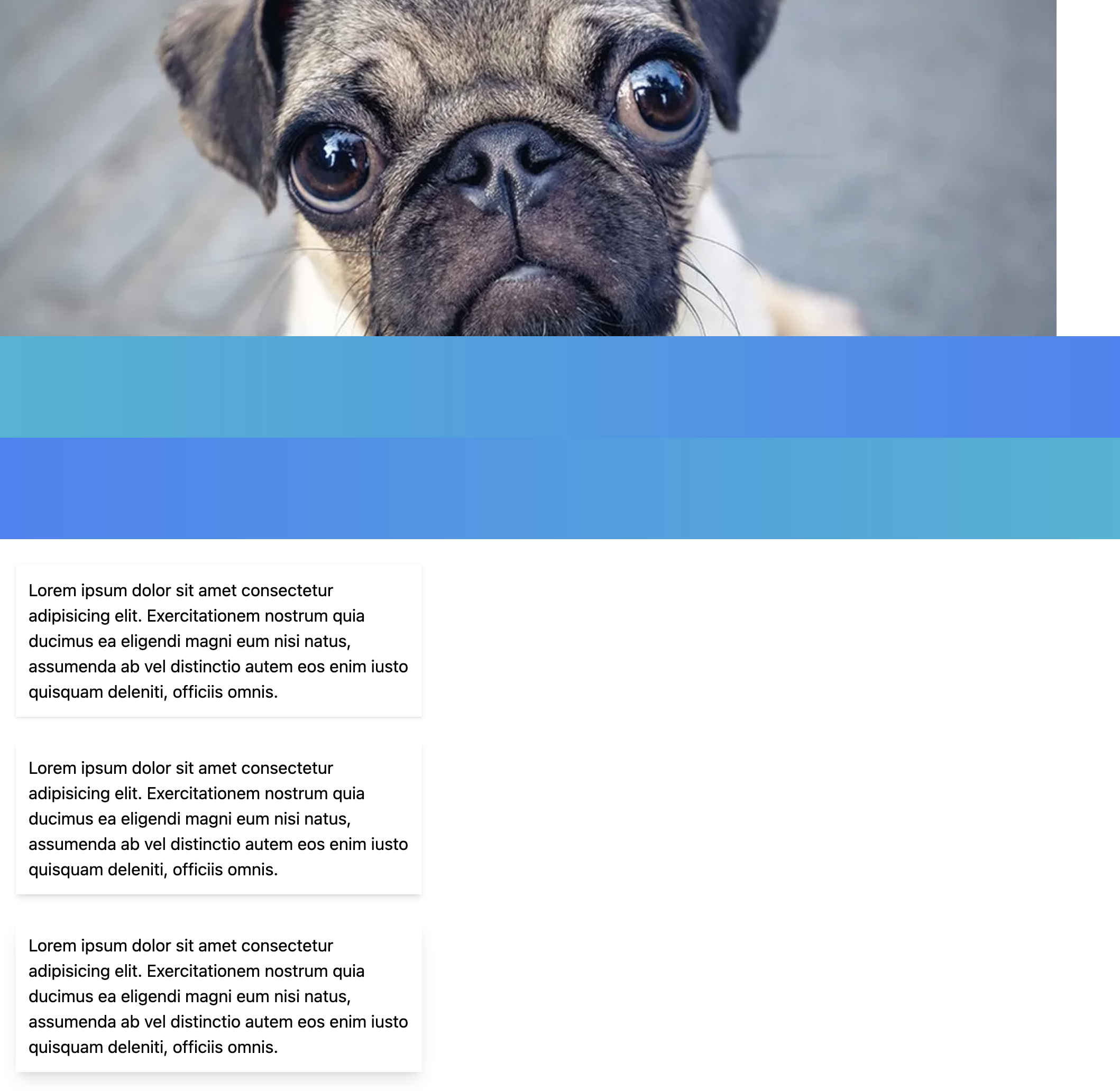
<div class="h-80 w-[1000px] bg-cover bg-center"
style="background-image: url('https://ichef.bbci.co.uk/news/976/cpsprodpb/17638/production/_124800859_gettyimages-817514614.jpg.webp');">
</div>
<!-- Gradients -->
<div class="h-24 bg-gradient-to-r from-cyan-500 to-blue-500"></div>
<div class="h-24 bg-gradient-to-l from-cyan-500 to-blue-500"></div>
<!-- Shadows -->
<div class="w-96 mt-6 ml-4 p-3 shadow">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem nostrum quia ducimus ea eligendi magni eum nisi natus, assumenda ab vel distinctio autem eos enim iusto quisquam deleniti, officiis omnis.
</div>
<div class="w-96 mt-6 ml-4 p-3 shadow-md">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem nostrum quia ducimus ea eligendi magni eum nisi natus, assumenda ab vel distinctio autem eos enim iusto quisquam deleniti, officiis omnis.
</div>
<div class="w-96 mt-6 ml-4 p-3 shadow-lg">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem nostrum quia ducimus ea eligendi magni eum nisi natus, assumenda ab vel distinctio autem eos enim iusto quisquam deleniti, officiis omnis.
</div>
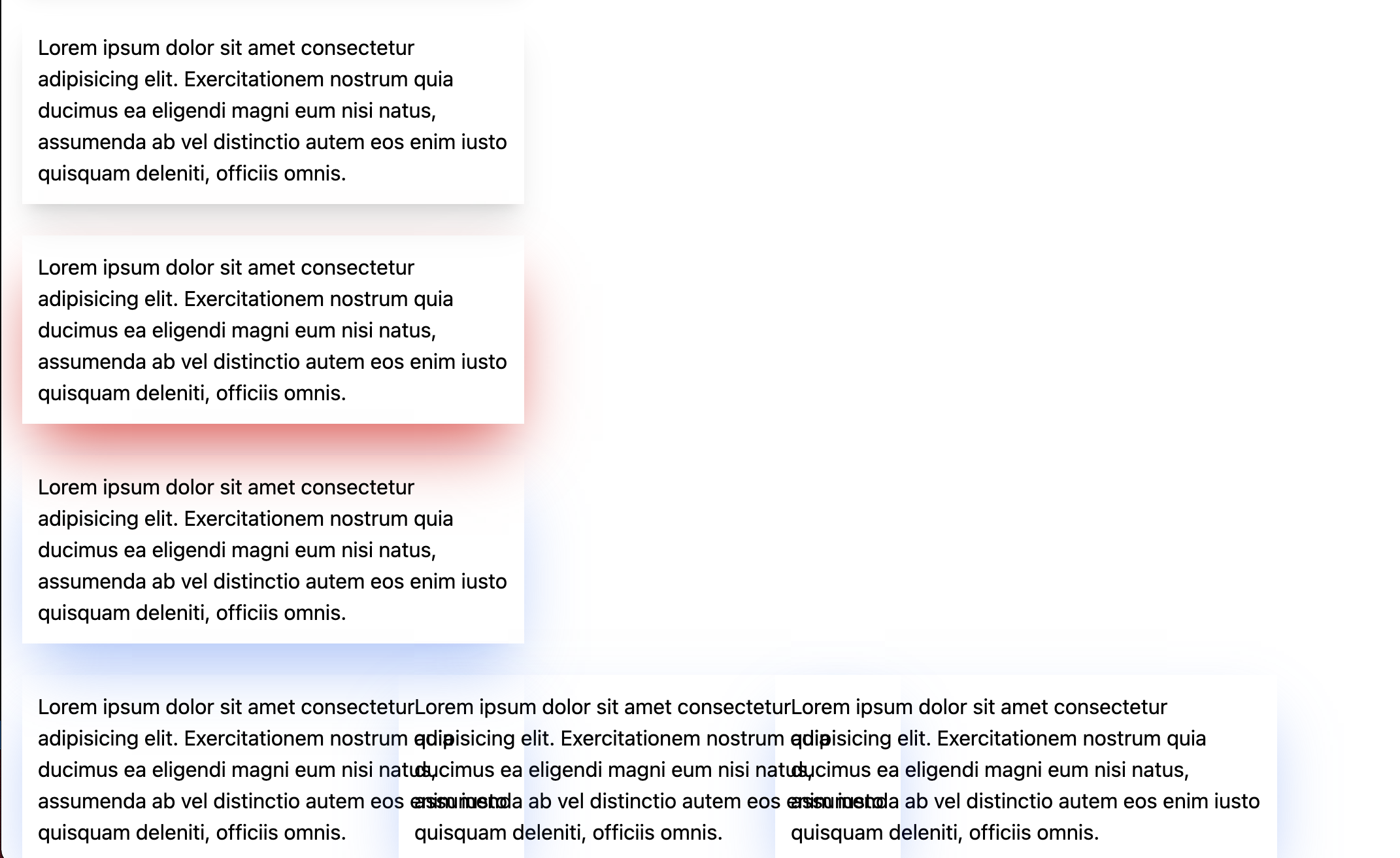
<div class="w-96 mt-6 ml-4 p-3 shadow-xl">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem nostrum quia ducimus ea eligendi magni eum nisi natus, assumenda ab vel distinctio autem eos enim iusto quisquam deleniti, officiis omnis.
</div>
<div class="w-96 mt-6 ml-4 p-3 shadow-2xl shadow-red-500">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem nostrum quia ducimus ea eligendi magni eum nisi natus, assumenda ab vel distinctio autem eos enim iusto quisquam deleniti, officiis omnis.
</div>
<div class="w-96 mt-6 ml-4 p-3 shadow-2xl shadow-blue-500/50">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem nostrum quia ducimus ea eligendi magni eum nisi natus, assumenda ab vel distinctio autem eos enim iusto quisquam deleniti, officiis omnis.
</div>
<!-- Mix Blend -->
<div class="flex justity-center -space-x-24">
<div class="w-96 mt-6 ml-4 p-3 shadow-2xl shadow-blue-500/50 mix-blend-multiply">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem nostrum quia ducimus ea eligendi magni eum nisi natus, assumenda ab vel distinctio autem eos enim iusto quisquam deleniti, officiis omnis.
</div>
<div class="w-96 mt-6 ml-4 p-3 shadow-2xl shadow-blue-500/50 mix-blend-screen">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem nostrum quia ducimus ea eligendi magni eum nisi natus, assumenda ab vel distinctio autem eos enim iusto quisquam deleniti, officiis omnis.
</div>
<div class="w-96 mt-6 ml-4 p-3 shadow-2xl shadow-blue-500/50 mix-blend-overlay">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem nostrum quia ducimus ea eligendi magni eum nisi natus, assumenda ab vel distinctio autem eos enim iusto quisquam deleniti, officiis omnis.
</div>
</div>
</body>
</html>
<!-- Background Size
bg-auto background-size: auto;
bg-cover background-size: cover;
bg-contain background-size: contain;
-->
<!-- Background Repeat
bg-repeat background-repeat: repeat;
bg-no-repeat background-repeat: no-repeat;
bg-repeat-x background-repeat: repeat-x;
bg-repeat-y background-repeat: repeat-y;
bg-repeat-round background-repeat: round;
bg-repeat-space background-repeat: space;
-->
<!-- Background Position
bg-bottom background-position: bottom;
bg-center background-position: center;
bg-left background-position: left;
bg-left-bottom background-position: left bottom;
bg-left-top background-position: left top;
bg-right background-position: right;
bg-right-bottom background-position: right bottom;
bg-right-top background-position: right top;
bg-top background-position: top;
-->
<!-- Background Attachment
bg-fixed background-attachment: fixed;
bg-local background-attachment: local;
bg-scroll background-attachment: scroll;
-->
<!--
Shadows
shadow-sm box-shadow: 0 1px 2px 0 rgb(0 0 0 / 0.05);
shadow box-shadow: 0 1px 3px 0 rgb(0 0 0 / 0.1), 0 1px 2px -1px rgb(0 0 0 / 0.1);
shadow-md box-shadow: 0 4px 6px -1px rgb(0 0 0 / 0.1), 0 2px 4px -2px rgb(0 0 0 / 0.1);
shadow-lg box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1), 0 4px 6px -4px rgb(0 0 0 / 0.1);
shadow-xl box-shadow: 0 20px 25px -5px rgb(0 0 0 / 0.1), 0 8px 10px -6px rgb(0 0 0 / 0.1);
shadow-2xl box-shadow: 0 25px 50px -12px rgb(0 0 0 / 0.25);
shadow-inner box-shadow: inset 0 2px 4px 0 rgb(0 0 0 / 0.05);
shadow-none box-shadow: 0 0 #0000;
-->

LIST