
Published 2022. 10. 22. 23:52
728x90
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.tailwindcss.com"></script>
<title>Borders</title>
</head>
<body>
<!-- Border Width & Colors -->
<div class="w-96 m-3 p-5 border">
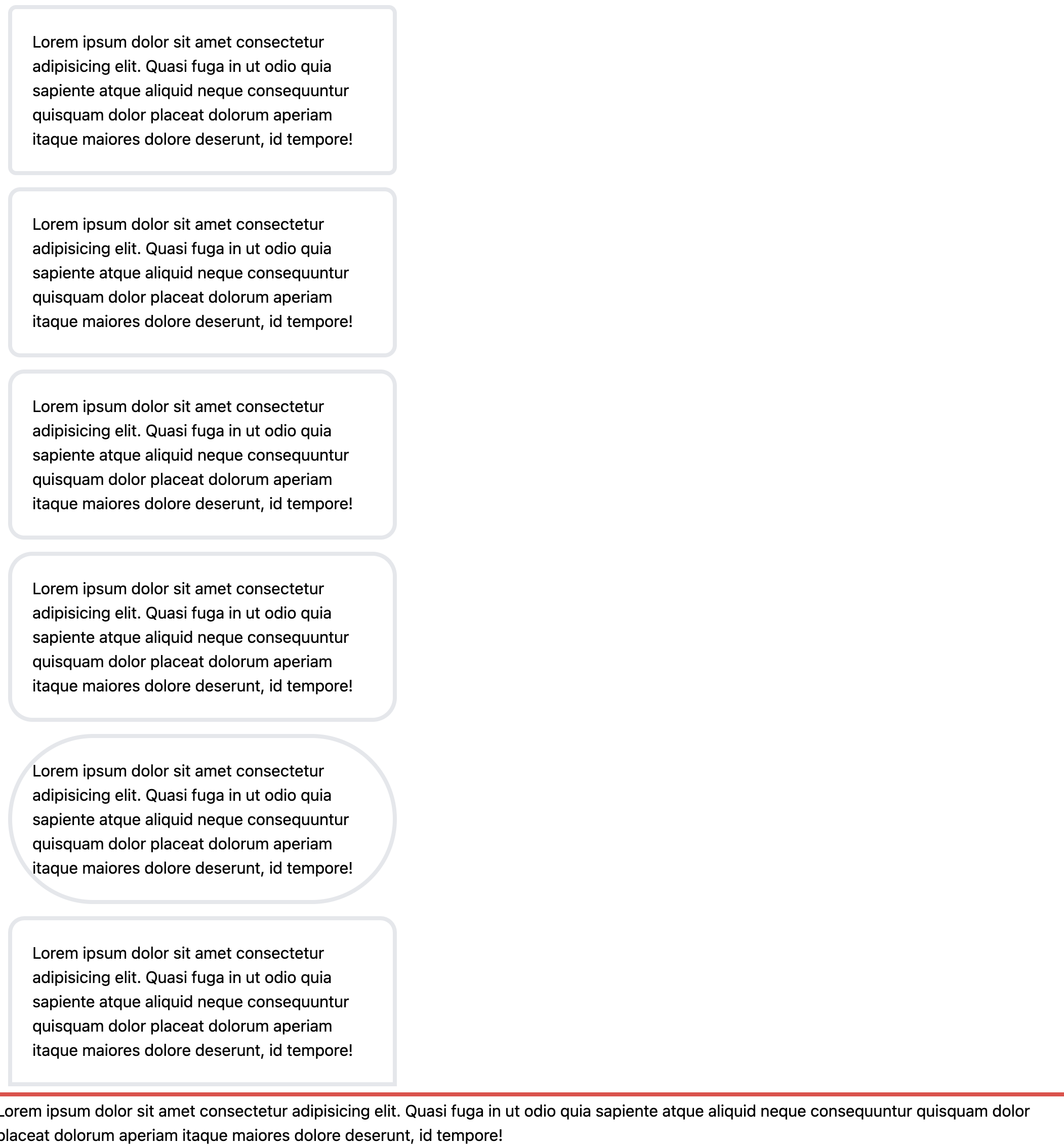
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-2">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-3">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-4 border-red-500">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-x-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-y-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-t-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-b-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-l-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-r-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<!-- Border Radius -->
<div class="w-96 m-3 p-5 border-4 rounded">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-4 rounded-md">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-4 rounded-lg">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-4 rounded-xl">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-4 rounded-2xl">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-4 rounded-3xl">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-4 rounded-full">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<div class="w-96 m-3 p-5 border-4 rounded-t-2xl">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
<!-- Outline -->
<div class="outline outline-4 outline-offset-2 outline-red-500">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi fuga in ut odio quia sapiente atque aliquid neque consequuntur quisquam dolor placeat dolorum aperiam itaque maiores dolore deserunt, id tempore!
</div>
</body>
</html>
<!-- Border Widths
border-0 border-width: 0px;
border-2 border-width: 2px;
border-4 border-width: 4px;
border-8 border-width: 8px;
border border-width: 1px;
border-x-0 border-left-width: 0px;
border-right-width: 0px;
border-x-2 border-left-width: 2px;
border-right-width: 2px;
border-x-4 border-left-width: 4px;
border-right-width: 4px;
border-x-8 border-left-width: 8px;
border-right-width: 8px;
border-x border-left-width: 1px;
border-right-width: 1px;
border-y-0 border-top-width: 0px;
border-bottom-width: 0px;
border-y-2 border-top-width: 2px;
border-bottom-width: 2px;
border-y-4 border-top-width: 4px;
border-bottom-width: 4px;
border-y-8 border-top-width: 8px;
border-bottom-width: 8px;
border-y border-top-width: 1px;
border-bottom-width: 1px;
border-t-0 border-top-width: 0px;
border-t-2 border-top-width: 2px;
border-t-4 border-top-width: 4px;
border-t-8 border-top-width: 8px;
border-t border-top-width: 1px;
border-r-0 border-right-width: 0px;
border-r-2 border-right-width: 2px;
border-r-4 border-right-width: 4px;
border-r-8 border-right-width: 8px;
border-r border-right-width: 1px;
border-b-0 border-bottom-width: 0px;
border-b-2 border-bottom-width: 2px;
border-b-4 border-bottom-width: 4px;
border-b-8 border-bottom-width: 8px;
border-b border-bottom-width: 1px;
border-l-0 border-left-width: 0px;
border-l-2 border-left-width: 2px;
border-l-4 border-left-width: 4px;
border-l-8 border-left-width: 8px;
border-l border-left-width: 1px;
-->
<!-- Border Radius
rounded-none border-radius: 0px;
rounded-sm border-radius: 0.125rem; /* 2px */
rounded border-radius: 0.25rem; /* 4px */
rounded-md border-radius: 0.375rem; /* 6px */
rounded-lg border-radius: 0.5rem; /* 8px */
rounded-xl border-radius: 0.75rem; /* 12px */
rounded-2xl border-radius: 1rem; /* 16px */
rounded-3xl border-radius: 1.5rem; /* 24px */
rounded-full border-radius: 9999px;
-->
<!-- Outline
outline-0 outline-width: 0px;
outline-1 outline-width: 1px;
outline-2 outline-width: 2px;
outline-4 outline-width: 4px;
outline-8 outline-width: 8px;
-->


LIST
'Front End > Tailwind CSS' 카테고리의 다른 글
| [Tailwind] Filters (0) | 2022.10.22 |
|---|---|
| [Tailwind] Background, shadows, Gradients (0) | 2022.10.22 |
| [Tailwind] Layout Position (0) | 2022.10.22 |
| [Tailwind] Size - Width, Height, Percentages, Container (0) | 2022.10.22 |
| [Tailwind] 컨테이너 속성 / 간격조정 / Row, Colum (0) | 2022.10.22 |